
Меню — универсальный компонент пользовательского интерфейса. Он показывает всплывающее окно, которое может выполнять различные функции, например, отображать список параметров. Их можно использовать с другими компонентами, такими как панель инструментов, панель приложений или кнопка. В этой статье мы узнаем, как создавать и настраивать меню в Vuetify.
Компонент v-меню
Vuetify предоставляет компонент v-menu для создания меню. Мы используем слот activator для установки компонента, который будет активировать меню при нажатии. В этом примере мы устанавливаем его на кнопку:
<template> <v-app> <div class="text-center ma-4"> <v-menu offset-y> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> Dropdown </v-btn> </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>
При нажатии на кнопку появится всплывающее меню:

Создание абсолютного меню в Vuetify
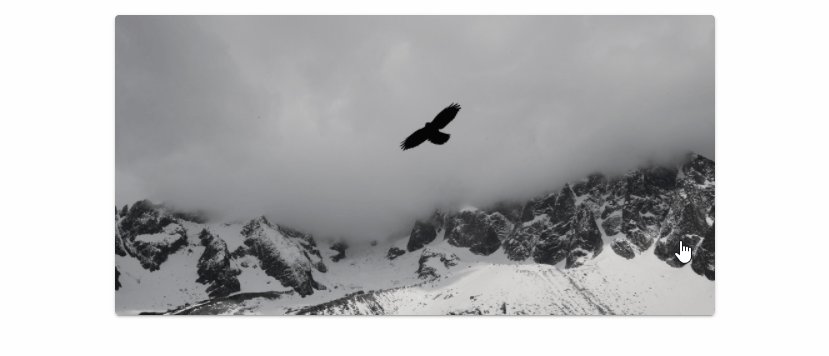
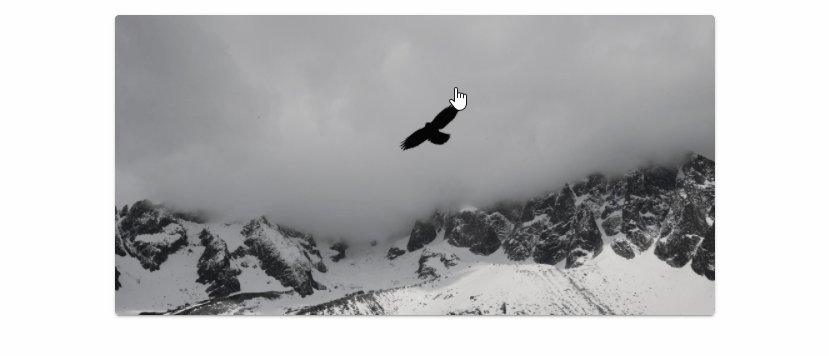
Мы можем разместить меню в верхней части элемента в слоте activator с реквизитом absolute.
<template> <v-app> <div class="d-flex justify-center ma-4"> <v-menu offset-y absolute> <template v-slot:activator="{ on, attrs }"> <v-card class="portrait" img="https://picsum.photos/1920/1080?random" height="300" width="600" v-bind="attrs" v-on="on" ></v-card> </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Абсолютное меню без активатора
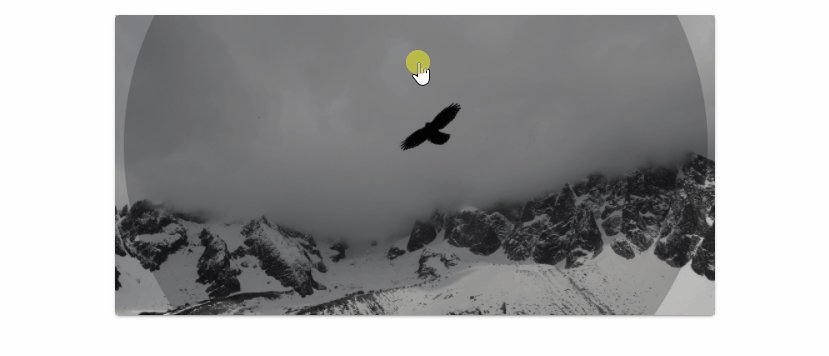
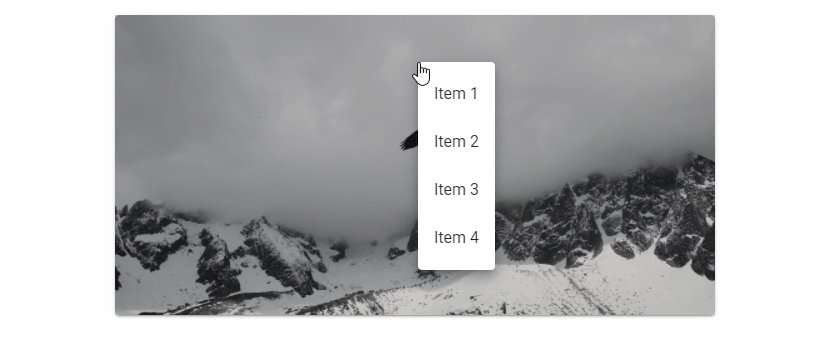
Мы также можем использовать меню без activator, используя absolute вместе с реквизитами position-x и position-y. Это полезно для создания контекстного меню:
<template> <v-app> <div> <div class="d-flex justify-center ma-4"> <v-card :ripple="false" class="portrait" img="https://picsum.photos/1920/1080?random" height="300" width="600" @contextmenu="show" ></v-card> </div> <v-menu v-model="showMenu" :position-x="x" :position-y="y" absolute offset-y > <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Option {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', data: () => ({ showMenu: false, x: 0, y: 0, }),methods: { show(e) { e.preventDefault(); this.showMenu = false; this.x = e.clientX; this.y = e.clientY; this.$nextTick(() => { this.showMenu = true; }); }, }, }; </script>

Украсьте с помощью Vuetify
Полное руководство по созданию элегантных веб-приложений с помощью платформы Vuetify Material Design.

Получите бесплатную копию здесь.
Закрытие меню по клику
Свойство close-on-click определяет, закроется ли меню, когда оно потеряет фокус, или нет.
<template> <v-app> <div class="text-center ma-4"> <v-menu offset-y :close-on-click="true"> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> Dropdown </v-btn> </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>
Здесь close-on-click установлено на true, поэтому щелчок по другому элементу закроет меню:

Если мы установим его на false:
<template> <v-app> <div class="text-center ma-4"> <v-menu offset-y :close-on-click="false"> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> Dropdown </v-btn> </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>
Он останется открытым, даже когда мы нажмем на другой элемент или удалим его фокус:

Закрыть меню при клике по содержимому
Мы можем использовать реквизит close-on-content-click, чтобы определить, должно ли меню закрываться при нажатии на его содержимое.
Установка close-on-content-click на true:
<template> <v-app> <div class="text-center ma-4"> <v-menu offset-y :close-on-content-click="true"> <template v-slot:activator="{ on, attrs }"> <v-btn color="purple accent-4" dark v-bind="attrs" v-on="on"> Dropdown </v-btn> </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Настройка close-on-content-click на false:
<template> <v-app> <div class="text-center ma-4"> <v-menu offset-y :close-on-content-click="false"> <template v-slot:activator="{ on, attrs }"> <v-btn color="purple accent-4" dark v-bind="attrs" v-on="on"> Dropdown </v-btn> </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Отключенное меню
Мы можем предотвратить открытие меню с помощью реквизита disabled:
<template> <v-app> <div class="text-center ma-4"> <v-menu offset-y disabled> <template v-slot:activator="{ on, attrs }"> <v-btn color="green" dark v-bind="attrs" v-on="on"> Dropdown </v-btn> </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Смещение меню
Смещение X
Мы можем использовать реквизит offset-x, чтобы сместить меню по оси X, чтобы сделать activator видимым.
<template> <v-app> <div class="text-center ma-4"> <v-menu offset-x> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> Dropdown </v-btn> </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Смещение Y
Мы также можем сместить меню по оси Y, чтобы сделать activator видимым.
<template> <v-app> <div class="text-center ma-4"> <v-menu offset-y> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> Dropdown </v-btn> </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Смещение X и смещение Y
Мы также можем объединить эти два реквизита:
<template> <v-app> <div class="text-center ma-4"> <v-menu offset-x offset-y> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> Dropdown </v-btn> </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Открыть меню при наведении
Установка реквизита open-on-hover на true заставит меню открываться при наведении курсора на activator.
<template> <v-app> <div class="text-center ma-4"> <v-menu open-on-hover offset-y> <template v-slot:activator="{ on, attrs }"> <v-btn color="teal" dark v-bind="attrs" v-on="on"> Dropdown </v-btn> </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Создание округлого меню в Vuetify
Свойство rounded позволяет нам настроить радиус границы меню.
Установка его на 0 удалит радиус границы:
<template> <v-app> <div class="text-center ma-4"> <v-menu offset-y rounded="0"> <template v-slot:activator="{ on, attrs }"> <v-btn color="blue" dark v-bind="attrs" v-on="on"> Removed Radius </v-btn> </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Мы можем дать меню большой радиус границы, установив rounded на true:
<template> <v-app> <div class="text-center ma-4"> <v-menu offset-y rounded="lg"> <template v-slot:activator="{ on, attrs }"> <v-btn color="indigo" dark v-bind="attrs" v-on="on"> Large Radius</v-btn > </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Мы также можем указать собственный радиус границы, например:
<template> <v-app> <div class="text-center ma-4"> <v-menu offset-y rounded="b-xl"> <template v-slot:activator="{ on, attrs }"> <v-btn color="red" dark v-bind="attrs" v-on="on"> Custom Radius</v-btn > </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Использование меню с подсказкой
Мы также можем отобразить всплывающую подсказку для меню. Мы делаем это путем вложения activator слотов с синтаксисом v-slot и прикрепления свойств слотов к одному и тому же компоненту activator (в данном случае кнопке).
<template> <v-app> <div class="text-center ma-4"> <v-menu> <template v-slot:activator="{ on: menu, attrs }"> <v-tooltip bottom> <template v-slot:activator="{ on: tooltip }"> <v-btn color="primary" dark v-bind="attrs" v-on="{ ...tooltip, ...menu }" > Dropdown w/ Tooltip</v-btn > </template> <span>This is a tooltip</span> </v-tooltip> </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Пользовательские переходы меню в Vuetify
Мы также можем настроить переход, который меню будет использовать для открытия и закрытия. Vuetify поставляется с тремя стандартными переходами: scale, slide-x и slide-y.
Масштабный переход
scale-transition увеличивает размер меню при открытии и сжимает его при закрытии:
<template> <v-app> <div class="text-center ma-4"> <v-menu transition="scale-transition" origin="center center" bottom> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> Scale Transition</v-btn > </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Слайд X Переход
slide-x-transition заставляет меню выдвигаться слева при открытии и выдвигаться обратно при закрытии:
<template> <v-app> <div class="text-center ma-4"> <v-menu transition="slide-x-transition" bottom right> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> Slide X Transition</v-btn > </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Слайд Y Переход
slide-y-transition заставляет меню выдвигаться сверху при открытии и выдвигаться обратно при закрытии:
<template> <v-app> <div class="text-center ma-4"> <v-menu transition="slide-y-transition" bottom> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> Slide X Transition</v-btn > </template> <v-list> <v-list-item v-for="index in 4" :key="index"> <v-list-item-title>Item {{ index }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Использование меню с панелью приложений
Мы можем использовать меню с панелью инструментов или панелью приложений:
<template> <v-app> <v-app-bar app color="deep-purple accent-4" dark> <v-app-bar-nav-icon> </v-app-bar-nav-icon> <v-toolbar-title>Coding Beauty</v-toolbar-title> <v-spacer></v-spacer> <v-btn icon> <v-icon> mdi-heart </v-icon> </v-btn> <v-btn icon> <v-icon>mdi-magnify</v-icon> </v-btn> <v-menu left bottom> <template v-slot:activator="{ on, attrs }"> <v-btn icon v-bind="attrs" v-on="on"> <v-icon>mdi-dots-vertical</v-icon> </v-btn> </template><v-list> <v-list-item v-for="n in 4" :key="n" @click="() => {}"> Option {{ n }} </v-list-item> </v-list> </v-menu> </v-app-bar> </v-app> </template><script> export default { name: 'App', }; </script>

Заключение
Меню — это универсальный компонент пользовательского интерфейса в пользовательском интерфейсе, который показывает всплывающее окно, которое мы можем использовать для различных целей. Он может работать с кнопкой, панелью инструментов или панелью приложений. Vuetify предоставляет компонент v-menu для создания и настройки меню.
Еженедельно получайте советы и руководства по Vuetify, Vue, JavaScript и другим ресурсам:http://eepurl.com/hRfyJL
Обновлено на: codingbeautydev.com.




