
В этой истории мы начнем работать с `webpack` и настроим базовый проект. Вроде бы скучно, но не переживайте, у нас много сложностей сзади
1. Что такое веб-пакет?
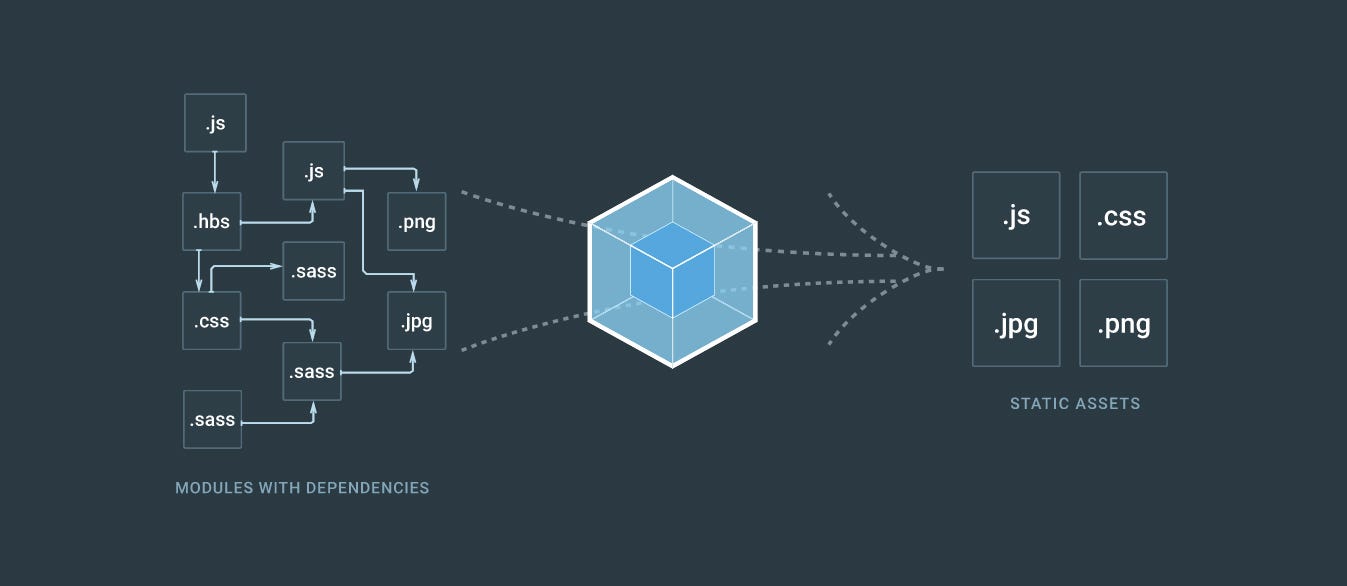
webpack — это сборщик модулей.
Подробнее можно прочитать здесь
2. Почему вебпак?
- У нас есть куча разных тегов скриптов и добавление всех этих скриптов. Это выглядит беспорядочно, и когда он обращается к серверу для загрузки всех этих скриптов, это ухудшает производительность → Webpack собирает все эти зависимости и создает пакет.
- Для SPA вы можете легко разделить свое приложение на несколько файлов и загрузить только тот код, который требуется странице — Разделение кода
- Также мы можем преобразовать React или ES6 в ванильный JavaScript или препроцессировать SASS, LESS… в CSS.
….
3. Вот и мы
Первая практика, мы будем использовать nodejs vs NPM
- откройте CLI в вашем проекте (пустая папка)
- инициализация npm
- npm и веб-пакет --save-dev
- npm ijquery-- сохранить
- создайте webpack.config.js следующим образом:
module.exports = {
entry: './main.js',
output: {
filename: 'bundle.js'
}
}
- создайте main.js следующим образом:
var $ = require('jquery');
$('#root').html('Hello World!');
- создайте index.html следующим образом:
<!DOCTYPE html> <html> <head> <title>My First Webpack Demo</title> </head> <body> <h1 id="root"></h1> <script type="text/javascript" src="./bundle.js"></script> </body> </html>
добавить скрипт запуска в package.json
"scripts": {
"start": "webpack --config webpack.config.js"
}теперь мы запускаем npm start
🎉 💥… А если возникнут проблемы, можете сослаться сюда 🍀 💦




